Už niekoľko rokov si získava srdcia dizajnérov flat dizajn. Že neviete čo to je? Pokúsime sa vám to v jednoduchosti priblížiť.
Donedávna sa najčastejšie využíval tzv. skeuomorfický dizajn, ktorý preslávila firma Apple. Vyznačuje sa realistickým zobrazením a slúžil na ľahšie osvojenie si nových zručností s osobnými počítačmi a neskôr smartfónmi. Dnes sa ale dizajnéri začínajú viac orientovať na použiteľnosť a užívateľskú skúsenosť a využívajú flat dizajn.
Čo to vlastne flat dizajn je?
Podľa definície je flat dizajn dvojrozmerný, jednoduchý, prehľadný a ľahko čitateľný. Neobsahuje grafické prvky ako odlesky, prechody, textúry a 3D efekty. Pri jeho navrhovaní sa využívajú jednoduché geometrické tvary ako obdĺžniky, štvorce alebo kružnice.
Pre flat dizajn sú taktiež charakteristické jasné, pastelové a pestré farby s množstvom odtieňov. Veľmi veľký dôraz sa kladie aj na typografiu a výber správneho písma je nesmierne dôležitý.
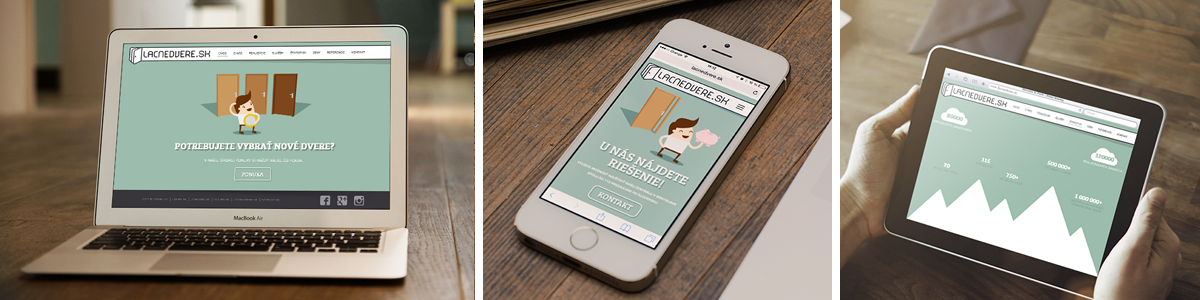
Ďalšou výhodou flat dizajnu je jeho pomerne jednoduchá možnosť prispôsobiť sa médiu, na ktorom je zobrazovaný. Webové stránky navrhnuté vo flat dizajne podporujú responzívnosť, vďaka čomu sa správne zobrazujú aj na mobilných zariadeniach, a to je v dnešnej dobe jednou zo základných požiadaviek. Veď ruku na srdce, kto z nás sa nedrží hesla „bez smartfónu ani na krok“.
S flat dizajnom sa stretávame snáď každý deň.
Flat dizajn predstavuje čistý, otvorený priestor, ostré hrany, svetlé farby a dvojrozmerné ilustrácie. Na prvý pohľad sa môže zdať, že minimalistický prístup, ktorý kladie dôraz na použiteľnosť, môže byť nevýrazný a nedokáže upútať tak ako realistické zobrazenie. Minimalistický v tomto prípade rozhodne neznamená nudný. Krása spočíva v jednoduchosti, ale aj tá má svoje pravidlá. Ak sa rozhodnete pre flat dizajn je dobré sa držať nasledujúcich 3 základných rád:
-
Farby, farby a opäť raz farby
Ako už bolo spomínané flat dizajn je charakteristický pastelovými príjemnými farbami, ktoré zbytočne nepútajú pozornosť. Vyhnite sa preto prehnane krikľavým farbám.
-
Kontrast
Dôležitý je správny výber odtieňov farieb a veľkosti jednotlivých elementov. Správny kontrast zabezpečí dobrú čitateľnosť a viditeľnosť aj pri slabších svetelných podmienkach, čo ocenia najmä používatelia smartfónov a tabletov.
-
Písmo je veda
Výber fontov, štýlu a veľkosti písma je dôležitý. Kombinujte viacero veľkostí pre zdôraznenie rôznych prvkov a naopak využívajte rovnaké fonty pre rovnaké prvky. Nikdy nekombinujte patkové a nepatkové písmo. Správne zvolené písmo vie u čitateľa vyvolať cielené pocity – od dominancie, serióznosti až po uvoľnenosť.

Vo flat dizajne sú prehnané ozdobné prvky považované za zbytočný neporiadok. Ak aspekt nemá žiadny funkčný účel, je to rozptýlenie z užívateľského zážitku, a to nie je žiadané. A sme opäť pri minimalizme, ktorého úlohou je sústrediť sa na užívateľskú skúsenosť. Príjemnú skúsenosť vytvára elegancia, prirodzená estetika a prehľadnosť obsahu. Už žiadne zbytočnosti, ktoré by odlákali pozornosť užívateľa od dôležitého obsahu.
Prezrite si naše portfólio a skúste nájsť, koľko krát tomuto trendu podľahli aj naše dizajnérske hlávky.
Autor: Ve